31 kol Modello dell’aria condizionata – potenziometro, striscia luminosa a LED RGB e ventilatore
Descrizione del progetto
In questo progetto farete il modello dell’aria condizionata usando il potenziometro, la striscia luminosa a LED RGB, il ventilatore e il sensore di temperatura del micro:bit. L’idea del progetto e di far visualizzare all’inizio sullo schermo di micro:bit la temperatura attualmente misurata. Se volete che la temperatura sia più bassa, premete il pulsante A per entrare in modo di funzionamento per impostare la temperatura desiderata. Ruotando il potenziometro regolate la temperatura desiderata che si visualizza sullo schermo del micro:bit. Per confermare la temperatura che avete impostato premete il pulsante B. Se la temperatura desiderata è minore di quella attualmente misurata, il vantilatore si accende e la striscia si illumina di rosso. Se la temperatura desiderata è maggiore di quella attuale, il ventilatore rimane spento e la striscia si illumina di verde. Nella parte in cui impostate la temperatura desiderata (premendo il pulsante A), la striscia deve essere illuminata di colore blu.
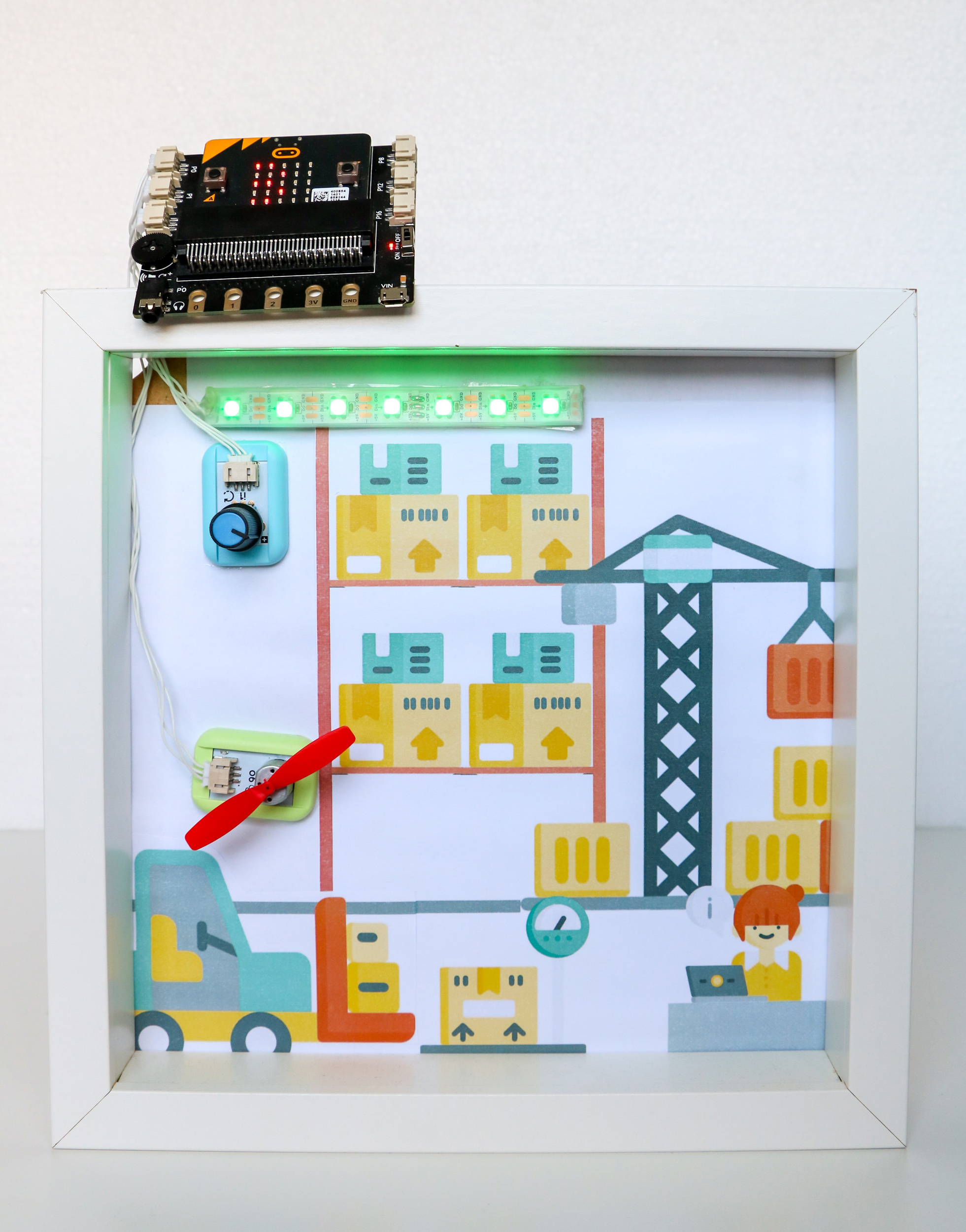
Con questi moduli e programmi nell’angolo creativo potete come noi creare un magazzino in cui il ventilatore si avvia quando la temperatura è troppo alta, oppure ideate una vostra storia creativa e scegliete i materiali con i quali transformerete il ventilatore, potenziometro e la striscia RGB in un sistema funzionale.
Moduli necessari
- scheda per collegamento di moduli elettronici
- cavo USB per alimentazione
- 2 cavi per collegare i moduli
- potenziometro
- striscia luminosa a LED RGB
- ventilatore
Collegamento di moduli
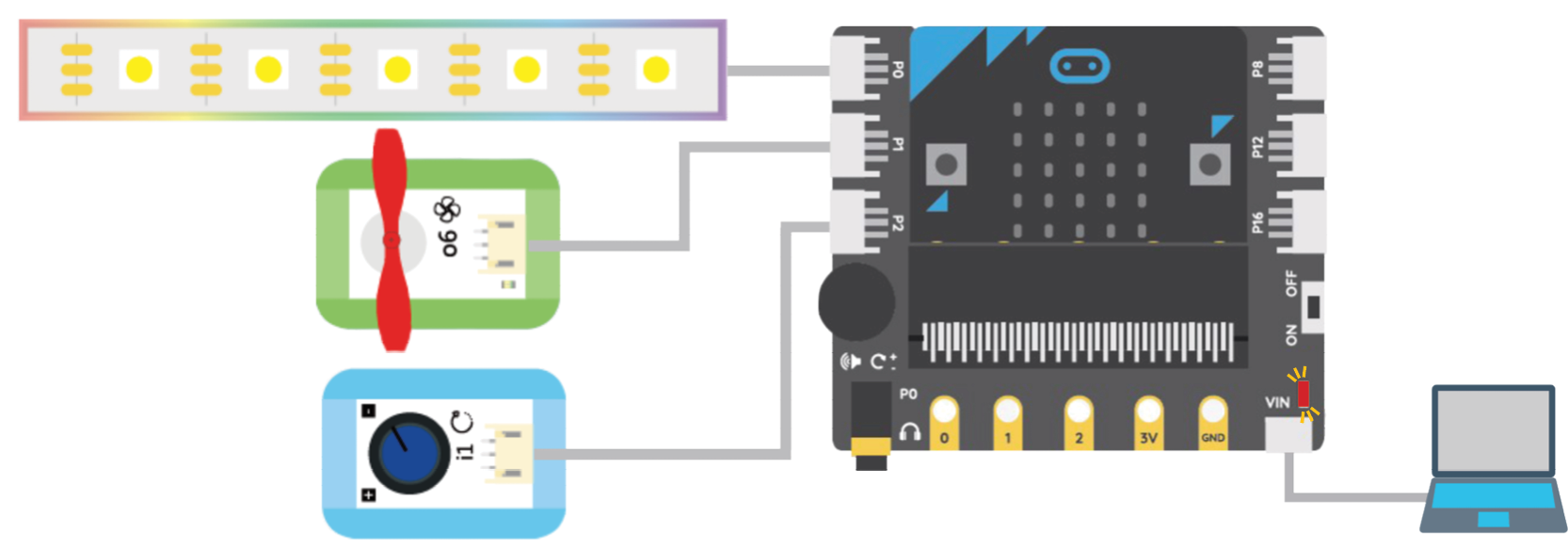
Inserite il micro:bit nella scheda. Nei posti per collegamento di moduli elettronici collegate con i cavi i moduli come mostra lo schema del circuito. Secondo lo schema del circuito, la striscia è collegata al pin P0, il ventilatore al pin P1 e il potenziometro al pin P2. Collegate con il cavo USB il micro:bit al computer per alimentare il circuito e per trasferire il programma su micro:bit.

Avviso: Per programmare la striscia luminosa a LED RGB, nell’editore Makecode bisogna aggiungere la categoria di istruzioni Neopixel. Come aggiungere la categoria Neopixel potete vedere qui.
Passo 1
All’inizio nella categoria Variables create tutte le variabili necessarie per questo progetto:
- temp – temperatura attuale
- gtemp – temperatura desiderata
- adj – variabile per regolare il modo di funzionamento (visualizzazione della temperatura attuale o impostazione della temperatura desiderata)
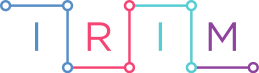
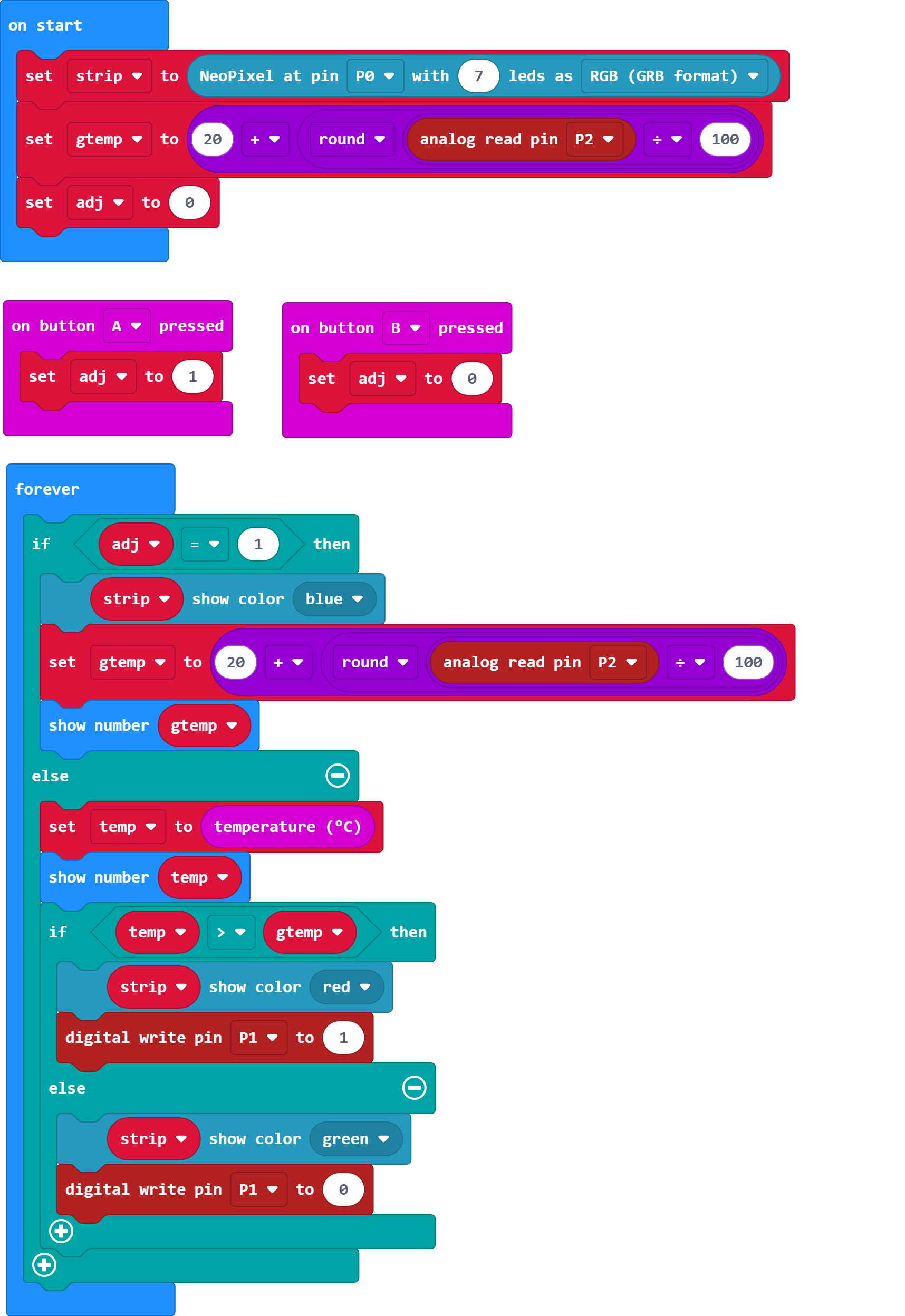
Nel blocco on start collocate l’istruzione per l’iniziazione della striscia RGB e impostate tutti gli argomenti all’interno di essa. In più, aggiungete la variabile gtemp e le attribuite con le istruzioni dalle categorie Math e Pins il valore che aumenterà il numero 20 per il valore anologo arrotondato del potenziometro diviso a 100.
Impostate la variabile adj a 0 per avere la visualizzazione della temperatura attuale come modo di funzionamento iniziale.
Passo 2
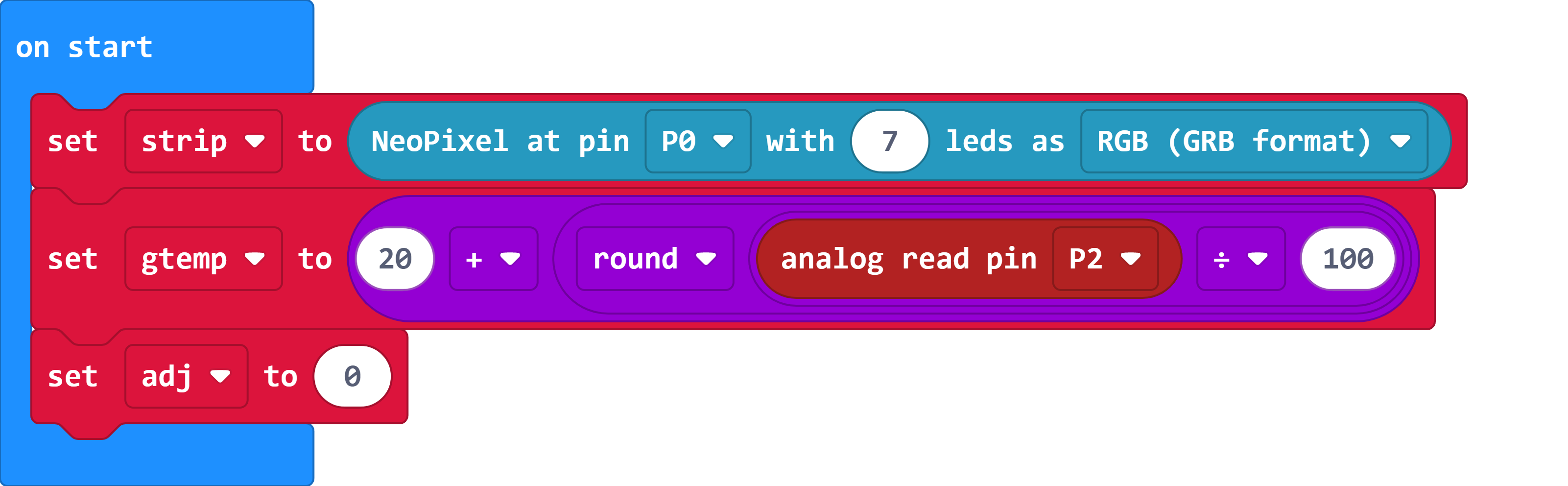
Aggiungete le istruzioni per la pressione del pulsante A e pulsante B per regolare il modo di funzionamento. Premendo il pulsante A si passa in modo per impostazione della temperatura desiderata, per cui la variabile adj deve avere il valore 1. Premendo il pulsante B ritornate di nuovo in modo di funzionamento iniziale (visualizzazione della temperatura attuale in confronto con quella desiderata).
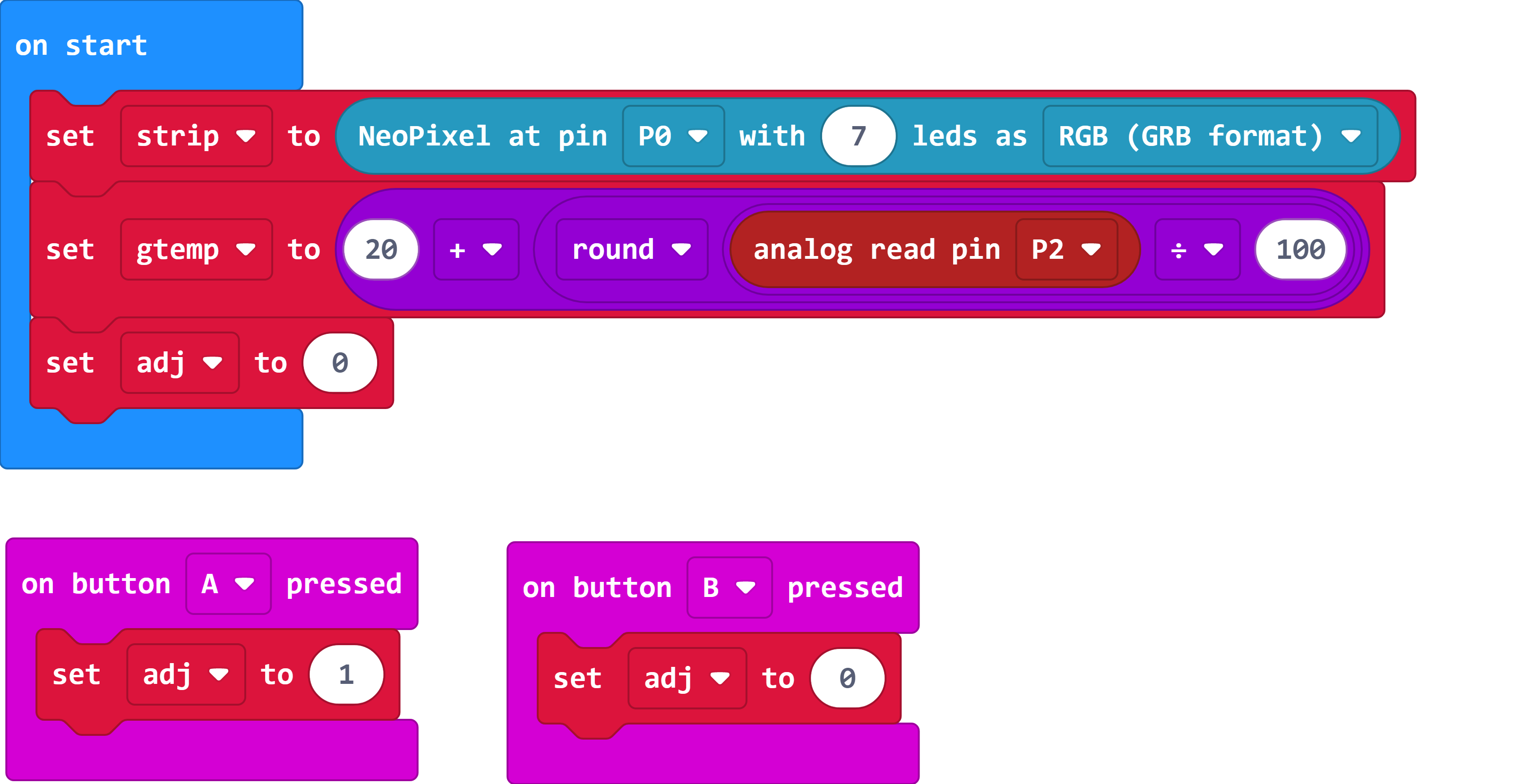
Passo 3
Per far funzionare il programma in modo corretto, con il ciclo forever bisogna controllare in che modo di funzionamento ci troviamo. Se il modo di funzionamento è impostazione di temperatura (il valore della variabile adj è 1), la striscia deve illuminarsi di colore blu e sullo schermo deve essere visualizzata la temperatura desiderata che si imposta ruotando il potenziometro.