
05 velj Upotreba virtualne varijable
Što ćete naučiti:
– Koristiti virtualnu varijablu
U dosadašnjim projektima učili ste kako direktno upravljati digitalnim i analognim izvodima Arduino MKR1000 mikrokontrolera vrlo jednostavno te bez dodatnog programiranja. Na ovaj način, podatke ste slali sa Blynk aplikacije na Arduino što znači da ste imali komunikaciju samo u jednom smjeru. Kako biste izraditi složenije projekte, potrebno je ostvariti komunikaciju u oba smjera, odnosno učiniti da i Arduino može slati podatke Blynk aplikaciji.
Sve vrijednosti kojima upravljate raznim komponentama (npr. svjetleća dioda, RGB dioda, servo motor i DC motor) možete poslati Blynk aplikaciji te ih prikazati unutar aplikacije.
Zadatak
Izradite projekt kojim ćete upravljati svjetlećom diodom odnosno widgetom LED unutar Blynk aplikacije pomoću tipkala spojenog na izvod 6 na Arduinu.
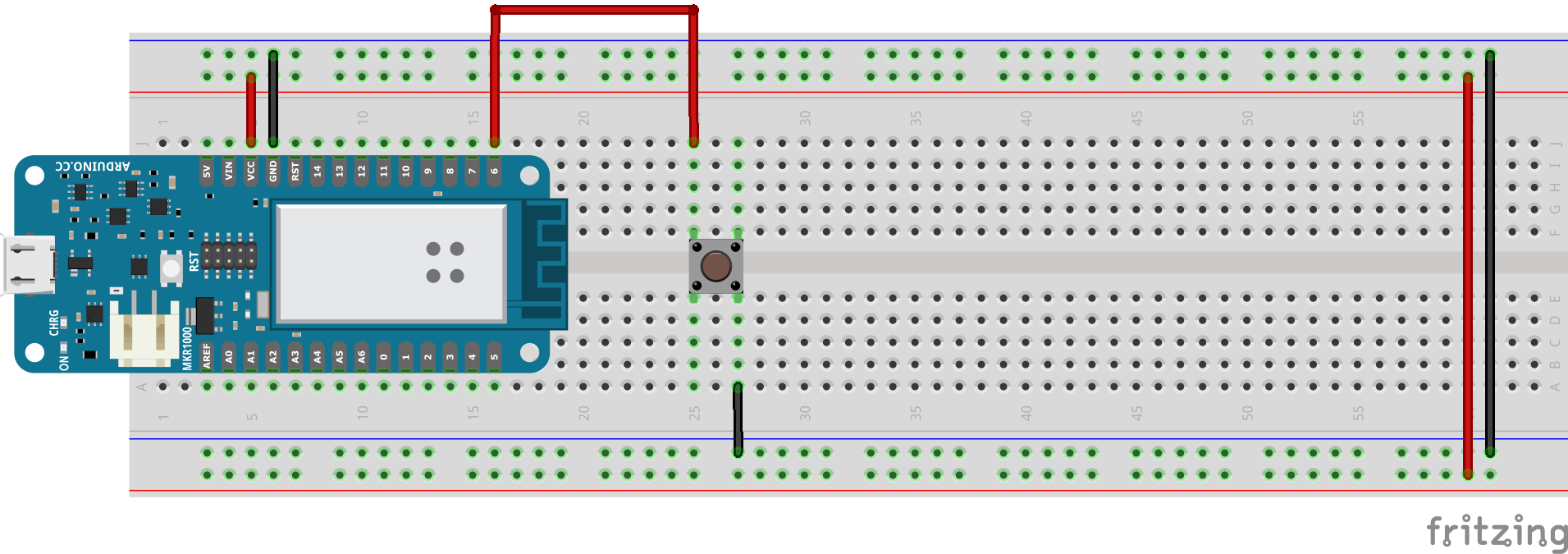
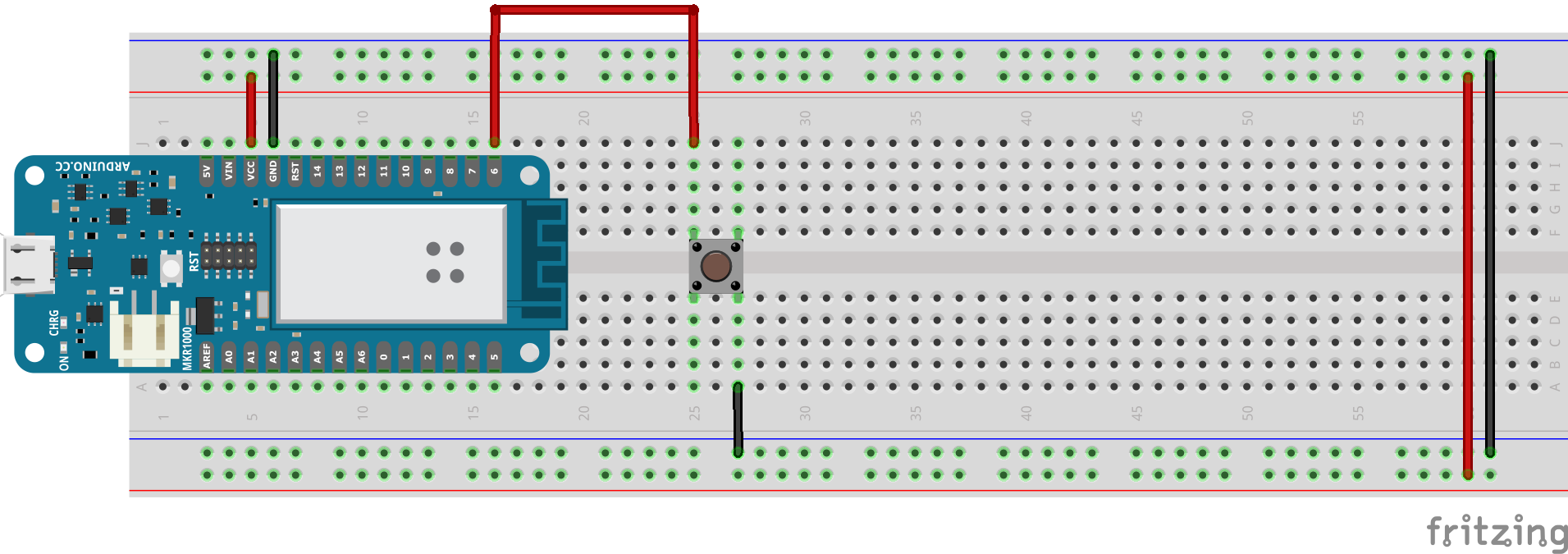
Prikaz spajanja

#define BLYNK_PRINT SerialUSB #include <SPI.h> #include <WiFi101.h> #include <BlynkSimpleWiFiShield101.h> // Upišite vlastiti token za autentifikaciju char auth[] = "YourAuthToken"; // Upišite podatke o vašoj bežičnoj mreži char ssid[] = "YourNetworkName"; char pass[] = "YourPassword"; int Tipkalo = 6; WidgetLED led1(V0); BlynkTimer timer; void blinkLedWidget() { if (digitalRead(Tipkalo) == LOW) { led1.on(); } else { led1.off(); } } void setup() { SerialUSB.begin(9600); Blynk.begin(auth, ssid, pass); pinMode(Tipkalo, INPUT_PULLUP); timer.setInterval(1000L, blinkLedWidget); } void loop() { Blynk.run(); timer.run(); }
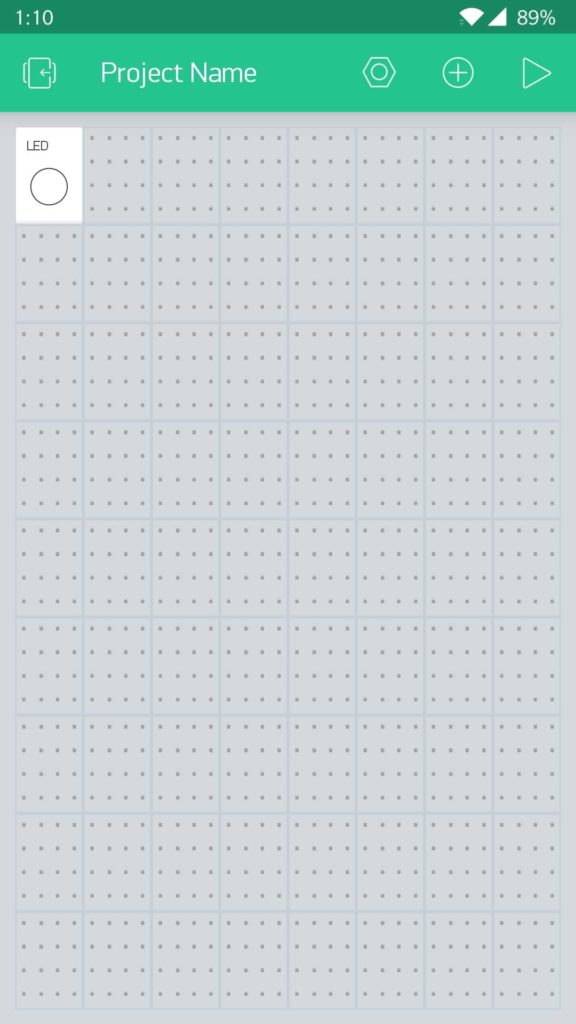
U aplikaciji izradite novi projekt, odaberite dodavanje novog widgeta te odaberite LED (kategorija DISPLAYS).

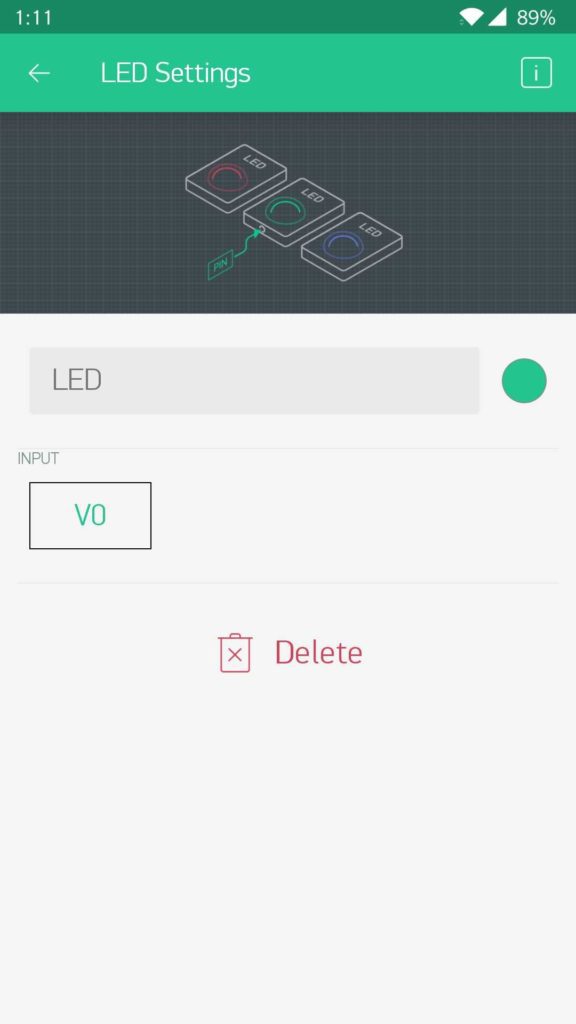
Izmijenite postavke widgeta odabirom varijable V0 u kategoriji INPUT.

Ovime ste završili sa izradom aplikacije, a kako bi pokrenuli aplikaciju kliknite na znak Play u gornjem desnom uglu te primijetite da se LED widget upali onda kada pritisnete tipkalo spojeno na Arduino.